Google Search Console で データハイライターを使ってブログを構造化する
はじめに
Google Search Console (a.k.a サチコ) のメニューについて調べていて、データハイライターという機能を知りました。自サイトの情報を構造化できるという機能のようです。
今年は拙いなりにいろいろ記録したいとライブに行ったメモも書いていますが、そのあたりに合うかもと思い興味本位で使ってみました。
目次
参考
グーグルのヘルプは毎度分かりづらいなと思っていますが、データハイライターに関しては分かりやすい方でした。
データ ハイライターについて - Search Console ヘルプ
データ構造化とは
データをグーグル様にわかりやすく伝える作業です。 例えば私がライブに行ったとき、
1月26日に新宿ピットインへ Phonolite のライブを観に行った。
この情報は、ただの文字列ですが、構造化マークアップを実施すると、
1月26日(=日時)に新宿ピットイン(=場所)へ Phonolite (バンド名)のライブを観に行った。(=イベントに関する記述)
ということをグーグルに伝えることができます。
構造化されたウェッブサイトのイメージ
たぶん構造化の恩恵を受けていると思われる一つの例が、Google で「新宿ピットイン」と検索したときの結果です。

こんな風に、ジャズクラブであることや住所情報、イベント予定が出てきています。
データハイライターが必要となる人
- 記事を書く際に HTML マークアップを使っていない
- 自サイトをサチコへ登録し、クローラ設定、インデックス登録、サイトマップや RSS 作成などが一通り終わっており、Google に自分の記事のメタ情報を伝えて効果的に検索結果に反映したい
データハイライターが必要ない人
- すでにHTML マークアップにより自サイトの内容を構造化できている
サポートされるデータタイプ
- 記事
- イベント
- 地域のお店やサービス
- レストラン
- 商品
- ソフトウェア アプリケーション
- 映画
- テレビ番組のエピソード
- 書籍
データハイライターの使い方
- サーチコンソールへサイト追加済み
- 対象となる記事がインデックスへ登録済み という前提で話を進めていきます。
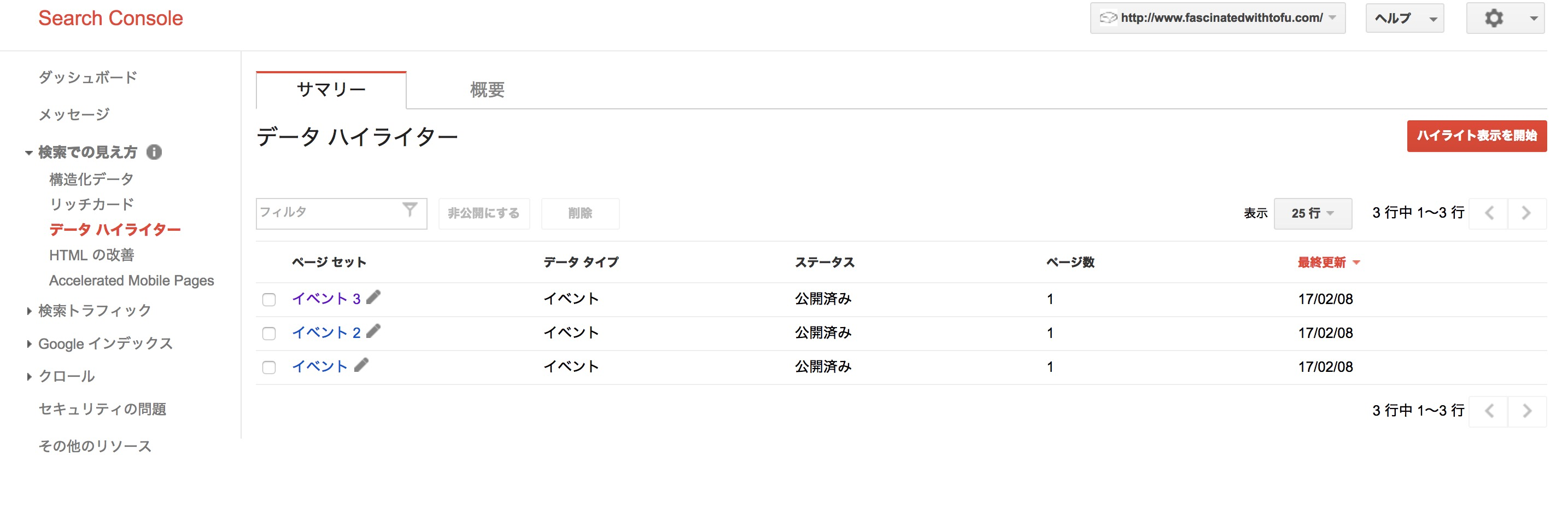
Search Console > 検索での見え方 > データハイライター
右上のハイライト表示を開始

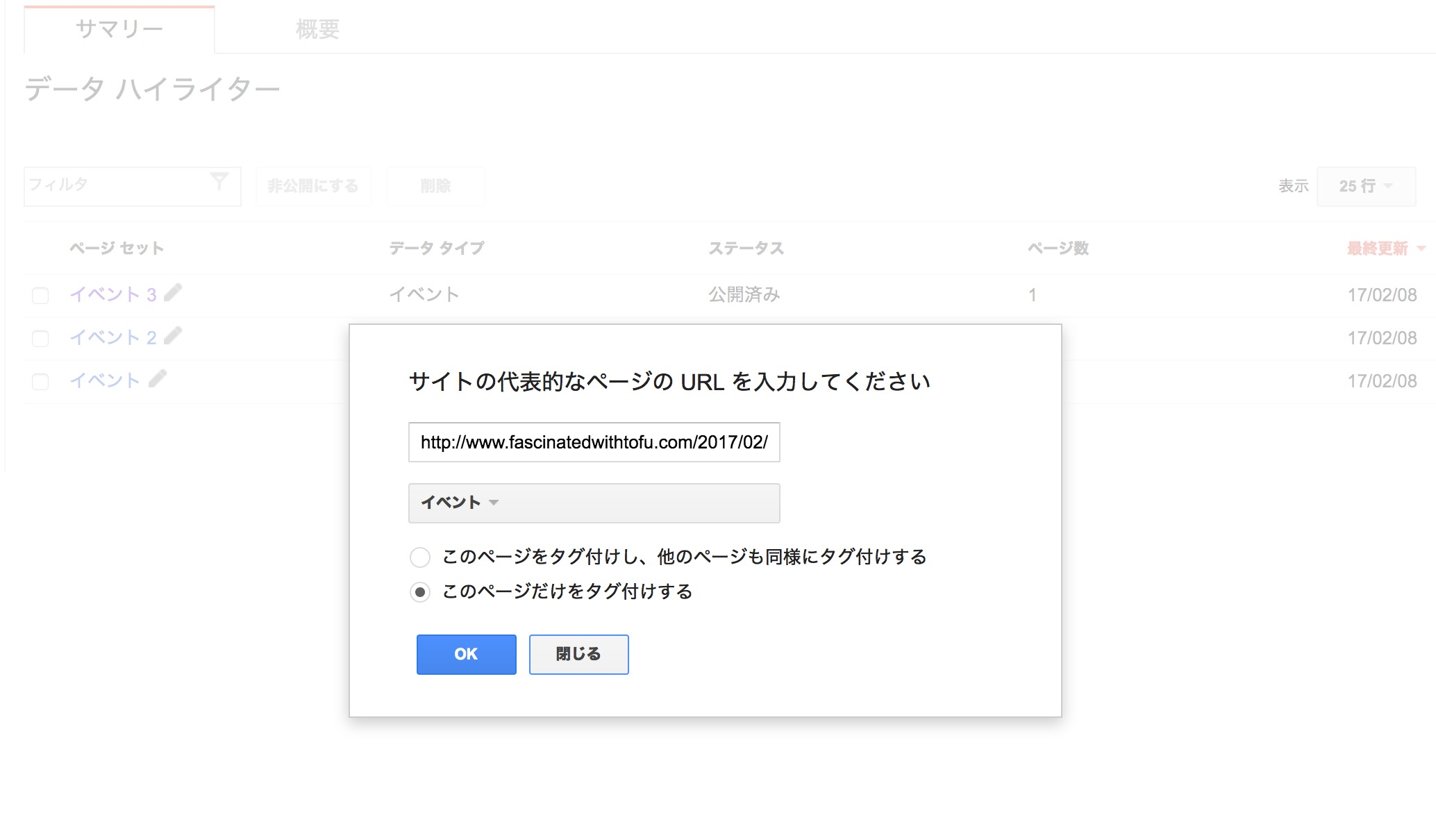
サイト URL の入力
ライブレポート以外の記事も多々あるため、特定のサイトをタグ付けしたいと思い今回’はある記事の直リンクを指定しました。
同じデータタイプの記事のみ書かれているサイトの場合は、「このページをタグ付けし、他のページも同様にタグ付けする」を選択すると、数件の記事を追加すると後は学習して勝手に構造化を実施してくれるようです。すごいっ

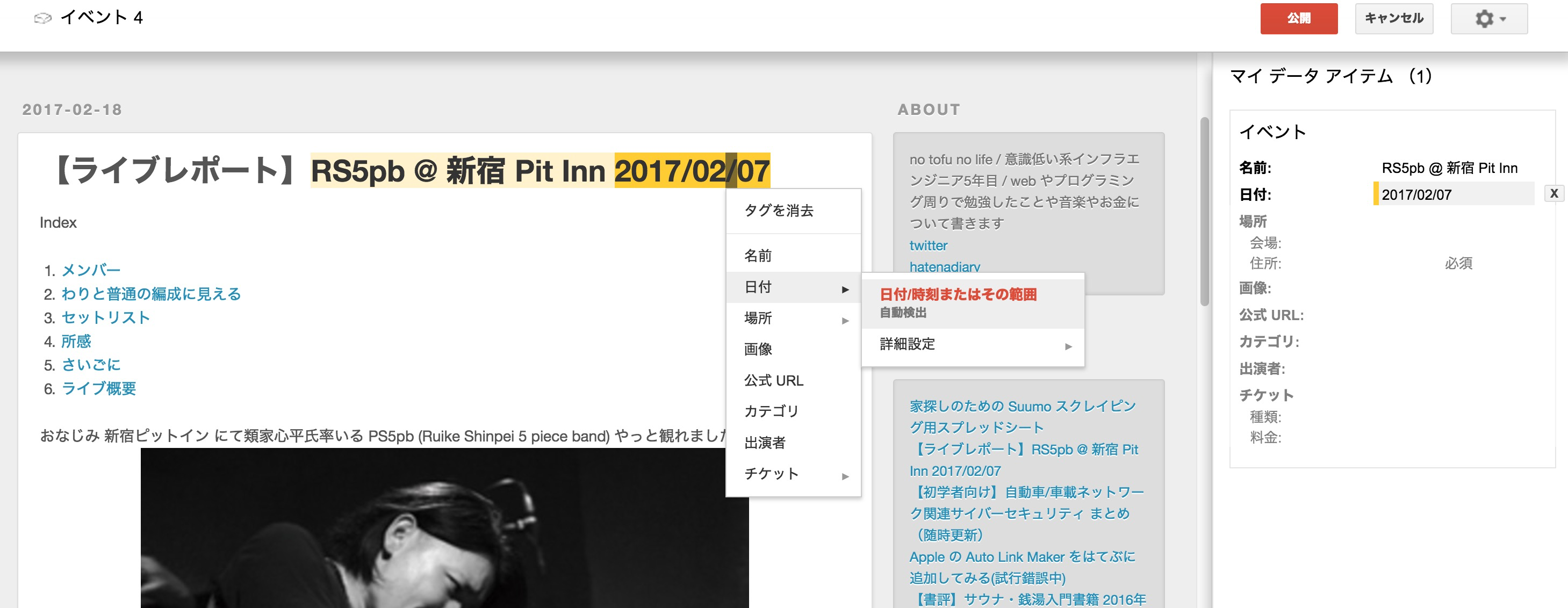
ハイライト
今回は「イベント」にてハイライトしていきます。日時や場所、メンバーなどを右クリックで下の要領で選択していきます。
指定された結果はマイデータアイテムに表示されていきます。

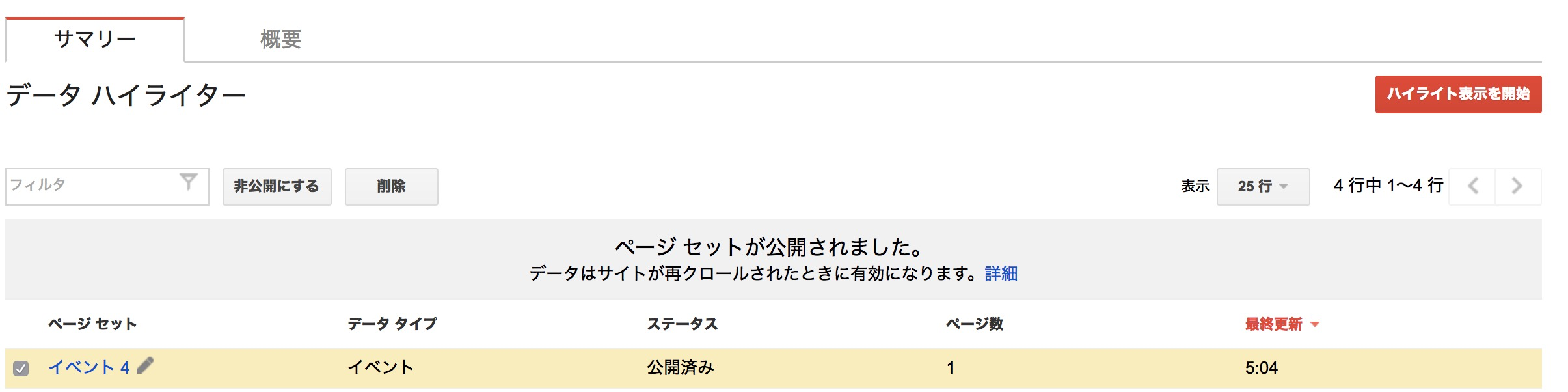
公開
作業が終わったら公開を押して終了です。データはサイトが再度クロールされたときに有効になるようです。

確認
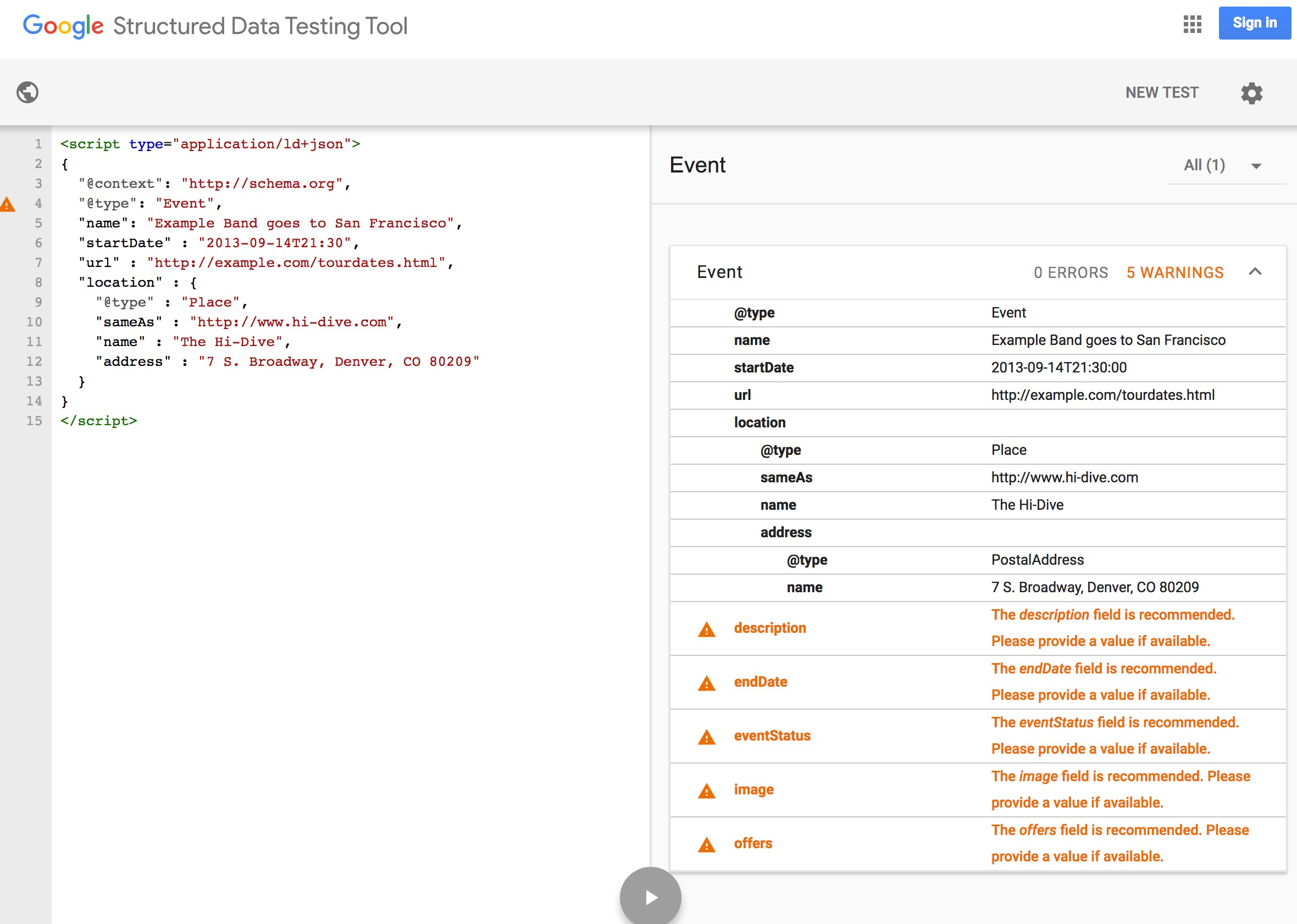
テストツールがありました。 Google - 構造化データテストツール
うまくいくと下図のようになるらしいです。